
How To Add HTML Code in Wix Editor X Wix Training Tutorial 2020 YouTube
To do this, go to the 'Settings' tab and click on the 'Files' option. From here, you can upload your CSS file and link to it from the HTML code of your site. Adding custom CSS to your Wix site is a great way to make it look unique and stand out from other sites.

Wix Website Template Custom Template for Small Business Etsy Singapore
Ready to add a touch of personal style to your Wix site with CSS? Follow this guide to learn how!

Wix Website Template Custom Template for Small Business Etsy
Custom CSS has been around for a while in Beta for some Editor X users but now is available out of the box in Wix Studio! In this tutorial I explore the basi.

How to create responsive layouts using CSS Grid. Editor X Dieno Digital Marketing
How to Create Custom Elements Prerequisites Code the Custom Element Host the Custom Element with Wix Using Velo Add the Custom Element in the Editor Code the Behaviors with Velo Examples Velo: About Custom Elements Custom elements let you add custom elements to your site that are not currently available "out of the box" with the editor.

velo How to add custom css in wix website Stack Overflow
Welcome to our step-by-step guide on customizing your Wix website with custom CSS! Are you eager to take full control of your website's design and create a s.

Wix Website Template Custom Template for Small Business Etsy
Discover the power of code styling and CSS in the new Wix Studio environment. We'll recap CSS fundamentals, cover tips, tricks, and pitfalls to avoid, and hi.

Custom CSS for Wix Button YouTube
Wix enables you to work in an open development platform to customize the functionality of Wix sites and build advanced web applications. Work in Wix's Editor, add custom functionality and interactions using APIs, use your own tools, and enjoy serverless coding in both the frontend and backend, all in an open, extendable platform.

How to Add a Feedback Button to Wix Website FeedLetter
You can also see an element's predefined classes and add custom class names to an element in the CSS Classes panel. Learn more about writing CSS code for your site. Using the Wix IDE To use the Wix IDE to edit your site's code, do the following: In the editor, click Code image in the sidebar. Select Backend Code and click Open Wix IDE. The Wix.

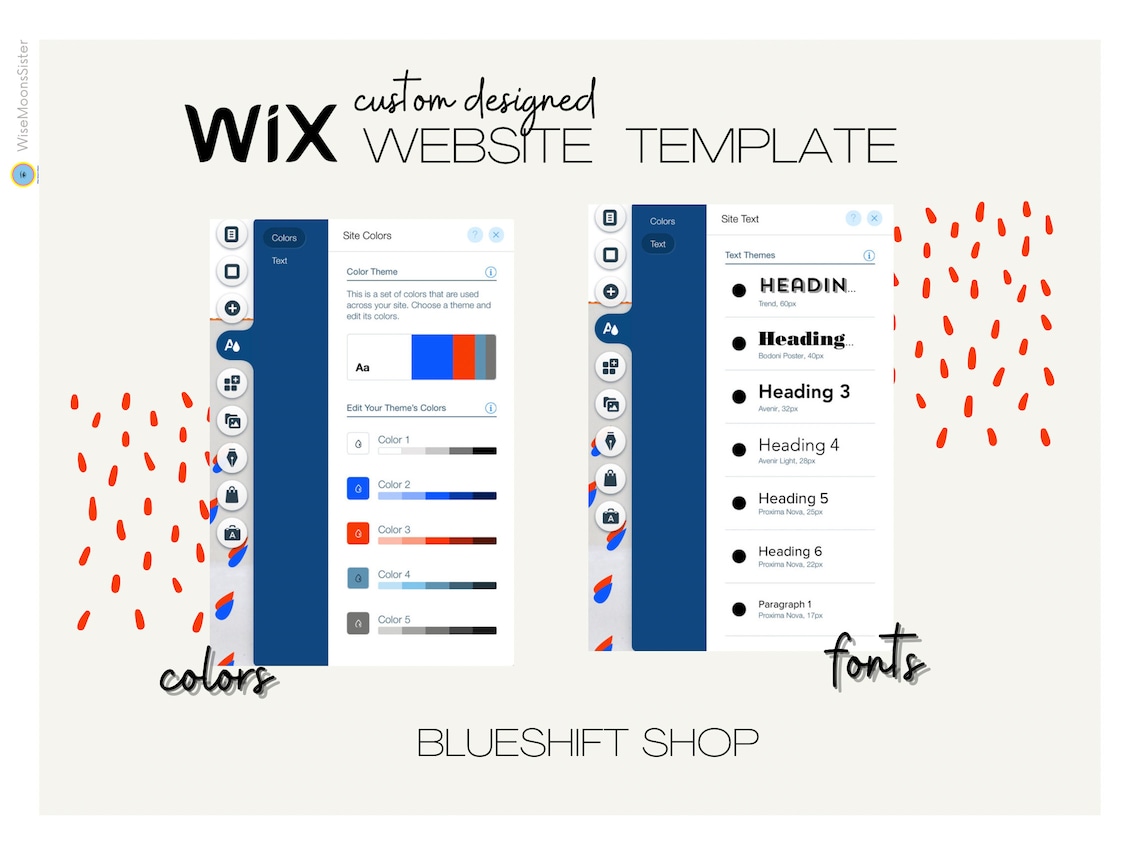
Wix Custom Website Template Custom designed from blank Etsy
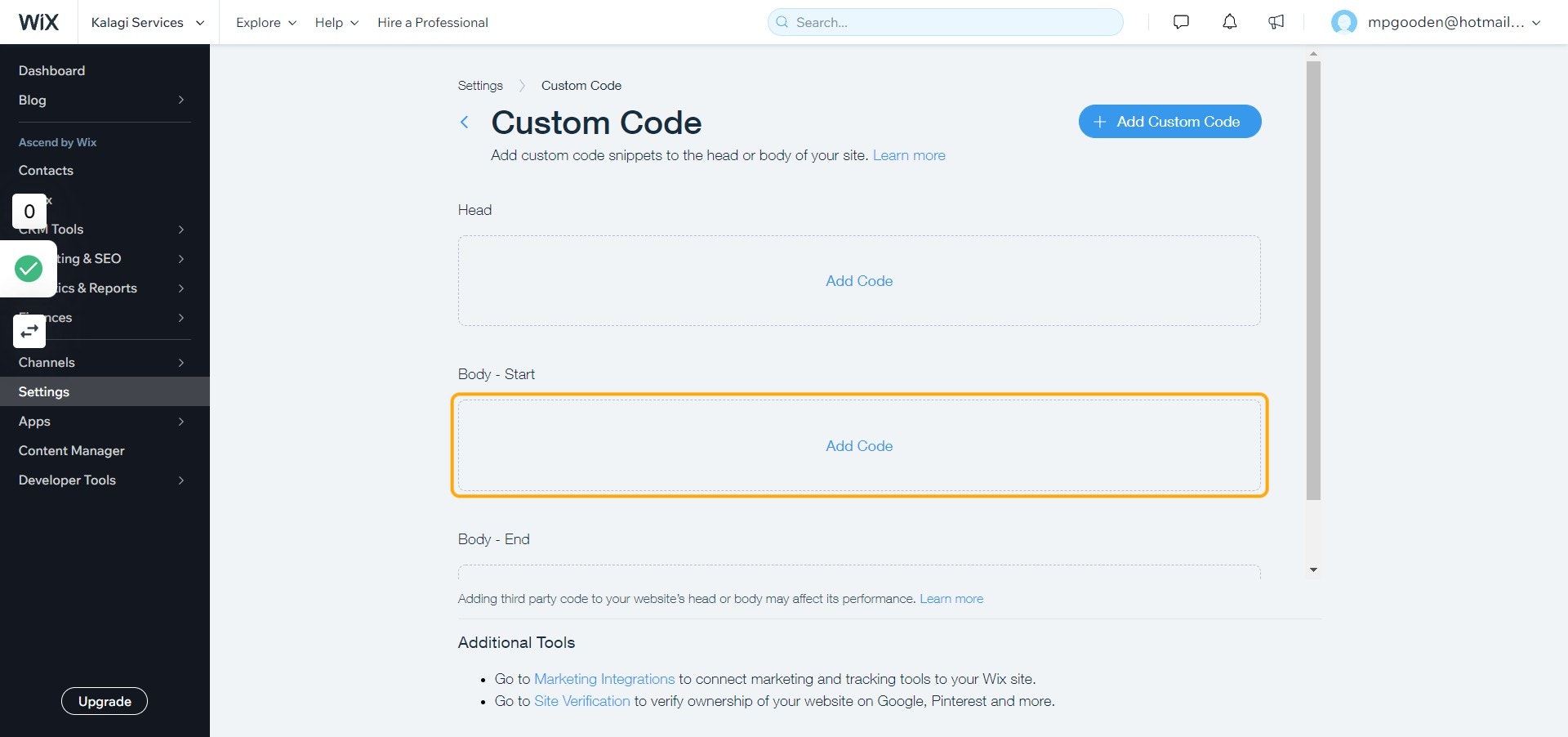
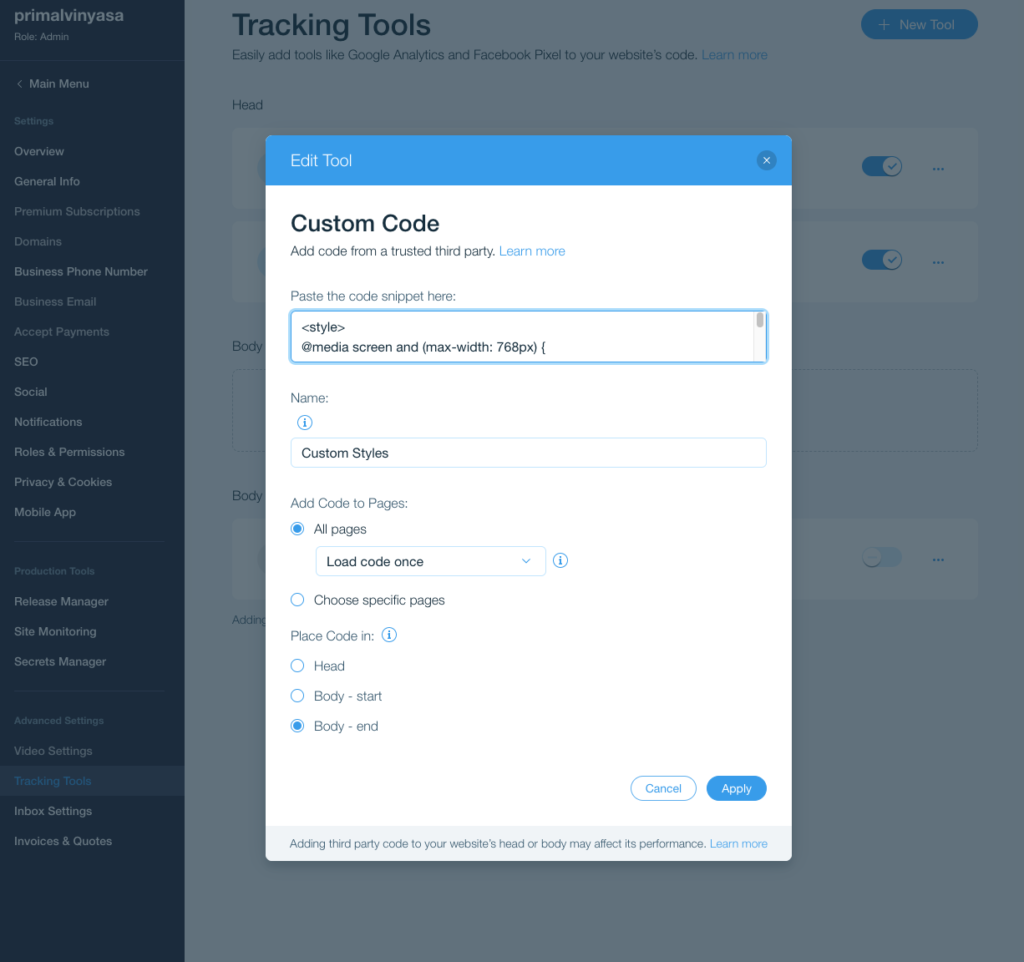
Click + New Tool **and select **Custom from the dropdown. Set up your custom code: Enter your custom code. Select the relevant domain. Note: This option will appear only if you have multiple domains. Enter a name for your custom code. Add Code to Pages: Select which pages to add your code to: **All Pages: **Click the dropdown to select an option:

How to add custom css in Wix websites Studio K40
In Wix Studio, you have several options for coding: With the built-in Code panel Using the Wix IDE In your own local IDE and integrate with GitHub The Code panel Code in the Code panel for small, customization projects with frontend code and CSS capabilities. The Code panel contains the Code editor, the Properties & Events panel, and the CSS.

How to add custom css in Wix websites Studio K40
Adding custom CSS means being free to express yourself with code—freedom to animate elements, add decorative features like filters, customize text formatting, maximize site responsiveness, and extend the web design options and behavior changes available in the Studio Editor. You don't need to worry about disrupting your clients' brand consistency.

Adding Custom code to Wix Cloud Web Labs
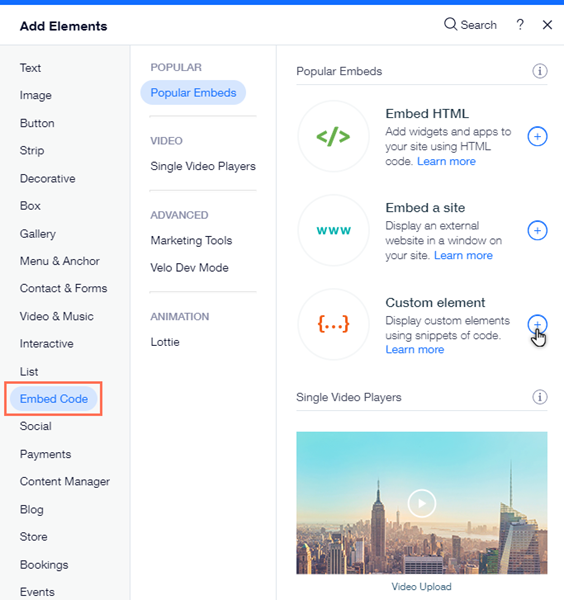
5 min read Use the custom element to add visible content to your site, and to design elements with additional CSS capabilities. In this article, read more about: How custom elements work Adding a custom element Adding attributes Guidelines and limitations An example of a custom element Important:

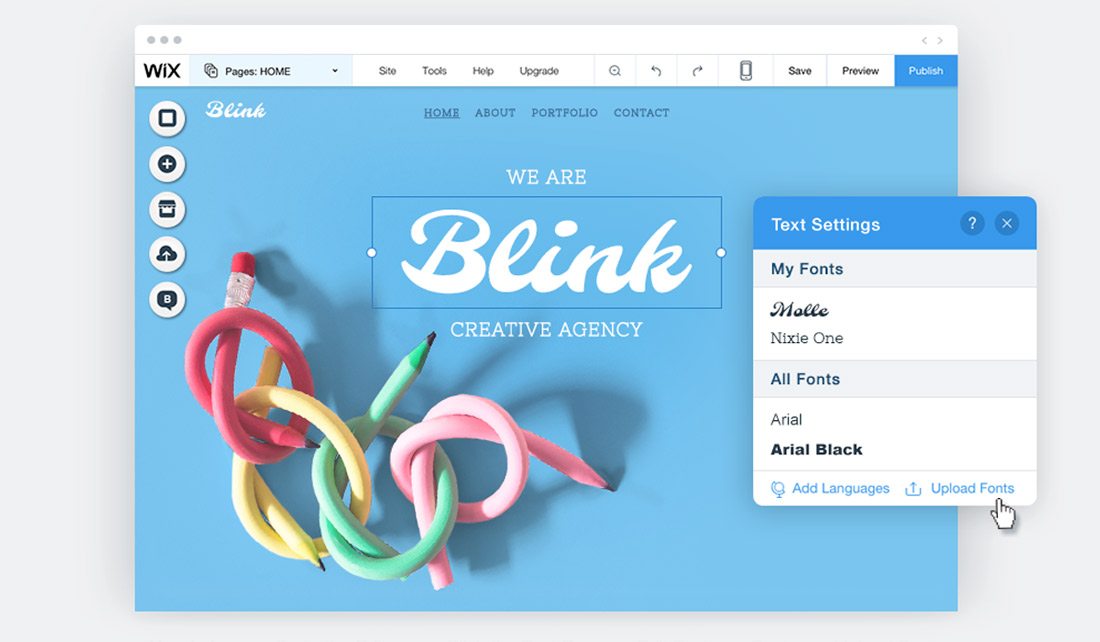
How to Create a Beautiful Website With Wix Design Shack
Wix Apps Best Practices Develop Custom Websites Take full (stack) control over your site by integrating a suite of Wix-made and third party APIs, your own React components, reusable code packages and custom CSS styling. API References Getting Started Guide

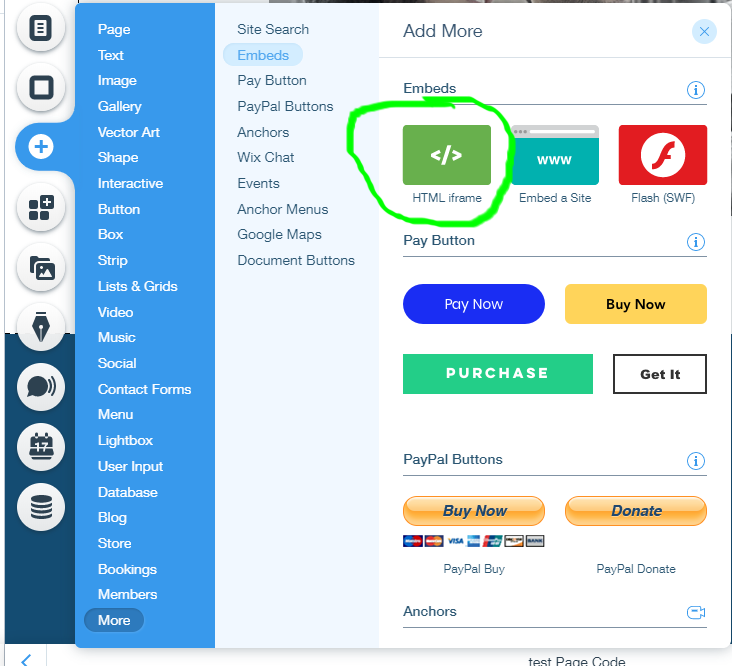
Wix Editor Adding a Custom Element to Your Site Help Center
Code Editor The Code editor is where you write and edit the code for your site. You can toggle between your Page Code, Global Code, and CSS files in the Code sidebar on the left. Page Code The Page Code section opens the frontend Code editor for every page on your site.

Wix custom code Wix html css code pricing table 2019 YouTube
Create custom CSS classes You can also add your own CSS classes to the global.css page. This lets you apply styling and formatting to the elements that you designate with your custom class, rather than all instances of one specific element. Learn all about custom classes One global page for all CSS edits

Can You Add Custom CSS to Wix?
Element CSS Classes. Note: This feature is only available to Wix Studio users. You can use the classes listed below to style your elements with CSS. For more information on styling your elements with CSS, see Styling Elements with CSS and the MDN CSS reference docs. Important: Element structure and undocumented class names may change without advance warning.